Selasa, 26 November 2019
Senin, 14 Oktober 2019
Minggu, 13 Oktober 2019
Senin, 07 Oktober 2019
Kamis, 26 September 2019
Senin, 06 Mei 2019
Desain Grafis dan Animasi
- Definisi Desain Grafis
Desain grafis adalah kombinasi kompleks antara kata-kata, gambar, angka, grafik, foto dan ilustrasi yang membutuhkan pemikiran khusus dari seorang individu yang bisa menggabungkan elemen-elemen ini, sehingga mereka dapat menghasilkan sesuatu yang khusus atau sangat berguna dalam bidang gambar. Ilmu desain grafis mencakup seni visual, tipografi, tata letak dan desain interaksi.
- Perkembangan Desain Grafis
Kata Desain Grafis pertama kali digunakan pada tahun 1922 di sebuah esai berjudul New Kind of Printing Calls for New Design yang ditulis oleh William Addison Dwiggins, seorang desainer buku Amerika. Raffe's Graphic Design, yang diterbitkan pada tahun 1927, dianggap sebagai buku pertama yang menggunakan istilah Desain Grafis pada judulnya The signage in the London Underground adalah contoh desain klasik pada abad modern yang menggunakan jenis huruf yang dirancang oleh Edward Johnston pada tahun 1916.
Pada tahun 1920, Aliran konstuktivisme di Uni Soviet melihat seni yang berorientasi individu tidak ada gunanya bagi Rusia dan membuat sesuatu yang dapat diterapkan di dunia nyata. Mereka mendesain bangunan, perangkat teater, poster, kain, pakaian, perabot, logo, menu, dll. Jan Tschichold merumuskan prinsip-prinsip dasar tipografi modern pada tahun 1928 dalam bukunya yang berjudul New Typography. Tschichold, Bauhaus,Herbert Bayer and Laszlo Moholy-Nagy, and El Lissitzky adalah tipografer yang berpengaruh besar dalam ilmu desain grafis yang kita kenal sekarang ini. Mereka mempelopori teknik produksi yang digunakan sepanjang abad ke 20.
Pada tahun-tahun berikutnya desain grafis mendapat banyak pengakuan dan mulai banyak diterapkan. Pasca Perang Dunia II, kebutuhan akan desain grafis meningkat pesat, terutama untuk periklanan dan kemasan produk. Perpindahan Sekolah Bauhaus dari Jerman ke Chicago pada tahun 1937 membawa pengaruh besar pada desain di Amerika. Nama- nama yang terkenal diantaranya Adrian Frutiger (desainer jenis huruf Univers dan Frutiger), Paul Rand (yang dari akhir 1930-an sampai kematiannya pada tahun 1996 menggunakan prinsip Bauhaus dan menerapkannya padaiklan dan desain logo.
- Kategori Desain Grafis
Kategori Desain Grafis Secara garis besar, desain grafis dibedakan menjadi beberapa kategori:
1. Printing (Percetakan) yang memuat desain buku, majalah, poster, booklet, leaflet, flyer, pamflet, periklanan, dan publikasi lain yang sejenis.
2. Web Desain: merupakan desain yang digunakan untuk membuat halaman web.
3. Film termasuk CD, DVD, CD multimedia untuk promosi.
4. Identifikasi (Logo), EGD (Environmental Graphic Design) : merupakan desain profesional yang mencakup desain grafis, desain arsitek, desain industri, dan arsitek taman.
5. Desain Produk, Pemaketan dan sejenisnya.
Animasi adalah gambar begerak berbentuk dari sekumpulan objek (gambar) yang disusun secara beraturan mengikuti alur pergerakan yang telah ditentukan pada setiap pertambahan hitungan waktu yang terjadi.
- Prinsip Animasi
1) Squash And Stretch
Squash and Stretch ini adalah sebuah prinsip yang digunakan untuk membuat ilusi seberapa keras permukaan sebuah benda.
2) Anticipation
Anticipation adalah sebuah prinsip animasi dimana kita sebagai animator memberikan tanda pada penontonmengenai apa yang akan dilakukan oleh si karakter.
3) Staging
Di dalam mengaplikasikan prinsip animasi ini, bayangkanlah bahwa setiap gambar dalam animasi kita itu adalah sebuah penampilan di panggung yang mana kita sebagai directornya harus memastikan bahwa ide cerita dari setiap detail penampilan harus tersampaikan dengan sempurna pada para penonton.
4) Straight Ahead And Pose to Pose
Straight Ahead
Yang pertama adalah Straight Ahead Action, yaitu membuat animasi dengan cara seorang animator menggambar satu per satu, frame by frame, dari awal sampai selesai seorang diri.
Pose to Pose
Yang kedua adalah Pose to Pose, yaitu pembuatan animasi oleh seorang animator dengan cara menggambar hanya pada keyframe-keyframe tertentu saja, selanjutnya in-between atau interval antar keyframe digambar/ dilanjutkan oleh asisten/ animator lain.
5) Follow Through And Overlapping Action
Follow through adalah tentang bagian tubuh tertentu yang tetap bergerak meskipun seseorang telah berhenti bergerak.
Overlapping action secara mudah bisa dianggap sebagai gerakan saling-silang. Maksudnya, adalah serangkaian gerakan yang saling mendahului (overlapping). Pergerakan tangan dan kaki ketika berjalan bisa termasuk didalamnya.
6) Slow In And Slow Out
Slow in terjadi jika sebuah gerakan diawali secara lambat kemudian menjadi cepat. Slow out terjadi jika sebuah gerakan yang relatif cepat kemudian melambat.
7) Archs
Archs ini akan membuat gerakan animasi kita menjadi lebih alami, khususnya untuk gerakan manusia dan hewan. Cara berpikir dari prinsip ini adalah seperti sebuah pendulum. Semua gerakan tangan, kaki, memutar kepala, dan gerakan bola mata semuanya dilakukan dengan mengikuti sebuah kurva. Prinsip ini biasanya diaplikasikan pada saat kita membuat inbetweening.
8) Secondary Action
Secondary action adalah prinsip dimana ada gerakan sekunder yang terjadi akibat adanya gerakan utama. Nah, gerakan utamanya adalah orang itu sedang berlari, sedangkan gerakan sekundernya adalah topi santa clausnya yang bergerak. Jadi topi itu baru ikut bergerak karena disebabkan oleh gerakan utamanya, inilah yang dimaksud dengan secondary action.
Secondary action adalah gerakan-gerakan tambahan yang dimaksudkan untuk memperkuat gerakan utama supaya sebuah animasi tampak lebih realistik.
9) Timing
Timing adalah tentang menentukan waktu kapan sebuah gerakan harus dilakukan, sementara spacing adalah tentang menentukan percepatan dan perlambatan dari bermacam-macam jenis gerak.
10) Appeal
Appeal berkaitan dengan keseluruhan look atau gaya visual dalam animasi. Kita bisa dengan mudah mengidentifikasi gaya animasi buatan Jepang dengan hanya melihatnya sekilas. Kita juga bisa melihat style animasi buatan Disney atau Dreamworks cukup dengan melihatnya beberapa saat. Hal ini karena mereka memiliki appeal atau gaya tersendiri dalam pembuatan karakter animasi.
11) Exaggeration
Exaggeration adalah upaya untuk mendramatisir sebuah animasi dalam bentuk rekayasa gambar yang bersifat hiperbolis.
12) Solid Drawing
Solid Drawing adalah kemampuan untuk menggambar karakter dalam berbagai angle sehingga karakter tersebut terlihat bervolume dan konsisten dalam setiap frame animasi.Segala atribut seperti mata, pakaian, aksesoris, dan apapun yang menempel dengan si karakter tetap konsisten letak dan bentuknya.
Solid drawing berbeda dengan 'detailed drawing' dan 'realistic drawing', solid drawing lebih menekankan pada bagaimana karakter tersebut bisa dengan baik dianimasikan dalam ruang 3D.
Source :
- http://www.sicily-news.com/seni/desain-grafis-pengertian-sejarah-jenis-unsur-serta-prinsip-yang-ada-di-dalamnya/
- https://ilmumendesain.blogspot.com/p/sejarah-dan-perkembangan-desain-grafis.html
- https://jokosupriyadi18.wordpress.com/2013/04/14/lima-kategori-pada-desain-grafis/
- http://tittiduit.blogspot.com/
- http://mrghozali.blogspot.com/2017/08/12-prinsip-dasar-animasi.html
- http://idseducation.com/wp-content/uploads/2014/08/belajar-desain-grafis6.png
- https://blogger.googleusercontent.com/img/proxy/AVvXsEiHiylq0OMY2-GsVsx76TnrOiYiro4ru3ewcfjDGJC9lUyLHpvTQgbiDFcIZqNwe5tOhFFl1inb0YoIbBwDaFfcOWCVp2-0E0LfoEppt9_-i8LeJ0HQFah90l5pRDTjRQdba5lr9nAv7dSVsohdTqaf8SI7vm-qpNdB24Xsg4WpC7m4SeQqJmmN40D2=s0-d
- https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgO0RePazsZuwUF6m55qpYoi5L8hn9hqbsvDx_jIaACRGjeVEJ7KDDb8Wgtyl2WAmm6UF9WPCYcfeCFH_rFJIDLeERk2CivN3J_Va9cIIi4RmNcPGKFuY0SwQ5tRinsUUT1E09p9ys-RC8/s1600/abstract-wallpaper.jpg
- https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEj-c1_sGqDvgRhtuzqdSCr7YDy4QTNJqcUeN4LUtLv5tE_AommEicXfHR-qS3yNpgV3CYoQf064gvBhYqpVmMrdCtr9MqjlTtj2IK18yxxyHaL5yoRn8FPhPH-MzESlg94Dh_DLMqhOYe0/s200/Contoh-Menggambar-Poster-Tema-Nasionalisme.jpg
- https://blogger.googleusercontent.com/img/proxy/AVvXsEij9XIy-UR9_V54zbyp8lXMjHxEE8OiD2xxz1EAwA_79Yo3ezTgG8Xl4m-3szVVp49YItqwZJ29mg28_weykb-Wd6vbV1ZMlrcZrTVtZxbty89laCl1c-KGU9anaWRfZm-1bHQ-oYGI_NvtPKEANM2MyQ=s0-d
- https://indahonfire.files.wordpress.com/2013/05/produk.jpg
-https://habadaily.com/file/photos/habadaily_nussa-film-animasi-islami-karya-anak-indonesia-11-01-2019-QChH4KrTZR.jpg
- https://image.slidesharecdn.com/pertemuan3prinsipanimasi-160526004612/95/pertemuan-3-prinsip-animasi-1-638.jpg?cb=1478448769
- https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhOO1Gyhj3ZPRCxCvz921Z1uczTBOXZlM8jx9x607bOYRPqRtUOYCDDi1FnszwmXFDv_-Ib9-Fl473ucr12kfVneadOLiMg6QhWZwUVLI8naXkP1k_bAkQZw5cuvcXY0fpkfvNUgF3K/s1600/squash+and+stretch.jpg
- https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiP7JDKrjL4UBg1rzIwL-kNzEVwtcR-tWvGM_nakuPy8HpdBNEhvHJS4-P8a51vqycgFTWcP2eHDh5Kl3OFbDojn62e7you_O0nSUF2R5L4PFUUEfoNi_2rW5WFmRQ1u_jBESB_VlkU/s1600/anticipation1.jpg
- https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjLcG73MUhBM1pG5i7BgqiclgZM93cEt71WDF69htlOTl-x5NiqqPwlDO7T5Zp2z7g8xBQLgaSveNXz7bMaCo2giNbM50z4W-ujtiwDIiGQhGNDw6SPoNarSkU7wkTbWDOg1ABsiGfF/s1600/staging.jpg
- https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEicUHSb-HkhPY8DjEbKVDZwxyyjDTtrzr0ZVMAm4a85A7xN8NDbnMPWFxcLNEnvj2eTI_AT4h_ige6Qdj7UHbDny_RyeJknwZaRJ6n8xVemvJgbS4Bk3kEFRWTaTg-VYTFAkojheSEC/s1600/straight.jpg
- https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjExVU35aZr9j1rpKbPWoZ8DMBVM9puNi2GDzw5ybdnBDMWS8EN6btlyJzmv0khDdFtXXdz6HnvRvYeL6OQ9rq_TWGjhLBNl8SVkSAqQQk8n9RL_tIKWUtW7vVMstk1y0RcXa_NW07W/s1600/ft.jpg
- https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjutJknTKimjvblAu3n10FQIXdMiMTvlMw0CwdC9VeME-_fsICpOljtU0TL1sQpcYOh2qAWtJtfQNLjJfadTqiUsBBhYB19yaYp_468Hl5VFXm0hSi8FFuECif9927d2vEldA0CvWnn/s1600/zizo2.jpg
- https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiZUYlJrcGQPLPzEWS64QRlXTMqrfT5Px_11U5HM1kKXq8d9aNd0t3MVyUJy5O60QnLxZ0gf8Cjrsi4Gk_jYQ0-d1hJSLLPlnXTq8Hy0nUqSSWNQm7tf0Ab_gRRpqXIzkYQwXfhSN1d/s1600/arch.jpg
- https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEi_l3oKyU-wZIMbaLmEbRRsKPQEeyPfs_CETeAUPnVMCr67LVW7jlWXtzQqDeNmzbKFdUt9jWImY6FeHWdNA5QgEl77EH6x3maVKbozECimyuVlDMXsrPeMfdfWH3INb-H-O275lOfs/s1600/seconda.jpg
- https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhoRYIUtms8sTto5C6hg5Erli-1xySSjFEZdRhz7Vv2PLgFMeqbgRKhG-Zs75X1qxEtqHqMi8nJnztTBVxwUWavVbTkROJ4l-OyJ8hXcPwwPXlX6e-tWxLL0tDSijkUM6SXeyE14Co4/s1600/timing.jpg
- https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEh9ZSHVjaF94Y8fdfkUfZcQVerBU_EIcqx9vP1zGGNv9SiorI7_YCxwqBqvsxdG9Ae5KcBb0I6Wukfn6nroJRkmT3VT99plbY39iTyLizGUrsouPsnaNWxab_7xiSZwfu6XHxv7yHMN/s1600/appeal.jpg
- https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgRHviXbdhprhk1_FzMSE_zyrPb8y3LMijLoEFHhCAnk7hSDoTIKlxlGI1zCRDi1O5tQcVzdiqOqKWsXVewXFT6g9RrGKjkmTbh_fh0b6vk6Wokpr6Z5beexuwKWVcx_kcWOTR0ltdd/s1600/exa2.jpg
- https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjbbGKOlcX1O8xZyhIsvLRepjrWQz1JtWQz272O4bG9fG23IadB5ShLeXAfmujeD05hdpEhfeTecN47M1nTi_MLo9j6j6egFO8I6WasaxIHGwN8DjlN5GpOOXK4emw3SC3b05ElZ2eu/s1600/solid.jpg
Senin, 15 April 2019
Decission Tree
klik link disini
Perhatikan data yang ada pada tabel keputusan "Play Tennis". Buatlah pohon keputusan untuk data tersebut.
Berdasakan tabel diatas akan dibuat tabel keputusan untuk menentukan main tenis atau tidak dengan melihat keadaan Outlook, Temperatur, Humidity, dan windy.
Lebih lengkap nya : klik link disini
Kamis, 04 April 2019
Definisi Animasi dan Prinsip-Prinsip Animasi
Pengertian Animasi
Animasi adalah gambar begerak berbentuk dari sekumpulan objek (gambar) yang disusun secara beraturan mengikuti alur pergerakan yang telah ditentukan pada setiap pertambahan hitungan waktu yang terjadi. Gambar atau objek yang dimaksud dalam definisi di atas bisa berupa gambar manusia, hewan, maupun tulisan. Pada proses pembuatannyam sang pembuat animasi atau yang lebih dikenal dengan animator harus menggunakan logika berfikir untuk menentukan alur gerak suatu objek dari keadaan awal hingga keadaan akhir objek tersebut. Perencanaan yang matang dalam perumusan alur gerak berdasarkan logika yang tepat akan menghasilkan animasi yang menarik untuk disaksikan.
Prinsip-prinsip Animasi
1) Squash And Stretch
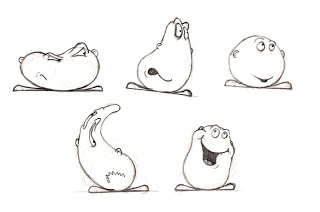
Squash and Stretch ini adalah sebuah prinsip yang digunakan untuk membuat ilusi seberapa keras permukaan sebuah benda. Pada dasarnya, ketika sebuah benda yang permukaannya empuk, saat menghantam benda lain dengan keras akan berubah bentuknya sementara sebelum akhirnya bisa kembali lagi ke bentuk semula. Beda dengan benda yang permukaannya keras, ketika menghantam benda lain, bentuknya tetap dan tidak berubah.
Dari gambar di atas, kita bisa menentukan bola mana yang permukaannya keras dan mana yang tidak. Hal tersebut bisa diketahui dari:
‘’Bola yang keras tidak mengalami perubahan bentuk (deformation), sedangkan bola yang empuk mengalami perubahan bentuk menjadi gepeng saat dia mulai jatuh dan menghantam lantai sebelum akhirnya kembali lagi ke bentuk aslinya’’.
Hasil pantulan yang dihasilkan juga berbeda. Ilustrasinya, bola yang keras jika dijatuhkan tentunya tidak akan memantul kembali sekuat bola lunak yang dijatuhkan. Selain itu, Squash and Stretch sering juga digunakan dalam animasi untuk menunjukkan emosi dari sebuah karakter.
Squash and Stretch membantu membuat emosi tersebut untuk lebih bisa dirasakan oleh penonton. Bahkan dalam animasi realis pun, prinsip ini juga tetap dipakai karena sebenarnya prinsip ini berlaku juga di dunia nyata.
Squash and strecth adalah upaya penambahan efek lentur (plastis) pada objek atau figur sehingga -seolah-olah ‘memuai’ atau ‘menyusut’ sehingga memberikan efek gerak yang lebih hidup. Penerapan squash and stretch pada figur atau benda hidup (misal: manusia, binatang, creatures) akan memberikan ‘enhancement’ sekaligus efek dinamis terhadap gerakan/ action tertentu, sementara pada benda mati (misal: gelas, meja, botol) penerapan squash and stretch akan membuat mereka (benda-benda mati tersebut) tampak atau berlaku seperti benda hidup.
Contoh pada benda mati: Ketika sebuah bola dilemparkan. Pada saat bola menyentuh tanah maka dibuat seolah-olah bola yang semula bentuknya bulat sempurna menjadi sedikit lonjong horizontal, meskipun nyatanya keadaan bola tidak selalu demikian.Hal ini memberikan efek pergerakan yang lebih dinamis dan ‘hidup’.
Contoh pada benda hidup: Sinergi bisep dan trisep pada manusia. Pada saat lengan ditarik (seperti gerakan mengangkat barbel) maka akan terjadi kontraksi pada otot bisep sehingga nampak ‘memuai’, hal inilah yang disebut squash pada animasi. Sedangkan stretch nampak ketika dilakukan gerakan sebaliknya (seperti gerakan menurunkan lengan), bisep akan nampak ‘menyusut’.
2) Anticipation
Anticipation adalah sebuah prinsip animasi dimana kita sebagai animator memberikan tanda pada penontonmengenai apa yang akan dilakukan oleh si karakter. Anticipation ini biasa digunakan sebagai transisi dari 2 major actions, misal di antara posisi berdiri dan berlari.
Dari gambar di atas, kita sudah bisa menebak dengan pasti apa yang akan dilakukan oleh si Donald Duck, dia akan berlari. Inilah yang dimaksud sebagai Anticipation sebagai transisi dari 2 major actions (dalam kasus ini berdiri dan berlari) sehingga penonton tahu apa yang akan dilakukan oleh si karakter.
Kita bisa perhatikan bagaimana gerakan anticipation yang dibuat selalu adalah kebalikan dari gerakan berikutnya. Jika gerakan berikutnya ke arah atas, anticipationnya akan ke bawah, dll.
Anticipation boleh juga dianggap sebagai persiapan/ awalan gerak atau ancang-ancang. Seseorang yang bangkit dari duduk harus membungkukkan badannya terlebih dahulu sebelum benar-benar berdiri. Pada gerakan memukul, sebelum tangan ‘maju’ harus ada gerakan ‘mundur’ dulu
3) Staging
Di dalam mengaplikasikan prinsip animasi ini, bayangkanlah bahwa setiap gambar dalam animasi kita itu adalah sebuah penampilan di panggung yang mana kita sebagai directornya harus memastikan bahwa ide cerita dari setiap detail penampilan harus tersampaikan dengan sempurna pada para penonton. Hal ini berarti kita harus memastikan bahwa setiap gerakan, ekspresi, dan mood dari si karakter harus terlihat jelas dan tidak disalahartikan.
Dalam dunia animasi, yang paling sering berurusan dengan prinsip ini adalah storyboarder, karena dia bertugas untuk mempresentasikan ide dalam bentuk tulisan menjadi shot-shot dalam bentuk gambar, yang mana nantinya akan menjadi panduan utama bagi animator dalam bekerja.
Sekalipun dalam gambar itu, tokoh-tokohnya hanya berupa siluet, tapi kita bisa mengetahui dengan pasti apa yang sedang mereka kerjakan.Dalam banyak kasus, seringkali kita hanya perlu untuk mengubah camera angle untuk mendapatkan siluet yang tepat sekalipun action yang dilakukan sama.
Seperti halnya yang dikenal dalam film atau teater, staging dalam animasi juga meliputi bagaimana ‘lingkungan’ dibuat untuk mendukung suasana atau ‘mood’ yang ingin dicapai dalam sebagian atau keseluruhan scene.
4) Straight Ahead And Pose to Pose
Para animator menggunakan 2 pendekatan umum yang biasanya mereka pakai dalam menganimasikan, yaitu Straight Ahead dan Pose to Pose.
Straight Ahead
Yang pertama adalah Straight Ahead Action, yaitu membuat animasi dengan cara seorang animator menggambar satu per satu, frame by frame, dari awal sampai selesai seorang diri. Teknik ini memiliki kelebihan: kualitas gambar yang konsisten karena dikerjakan oleh satu orang saja. Tetapi memiliki kekurangan: waktu pengerjaan yang lama.
Straight ahead adalah metode dengan menggambar secara berurutan, dari gambar pertama, kedua, ketiga, dan seterusnya. Dimana gambar awal sampai dengan gambar akhir menunjukan satu rangkaian gerakan yang sangat jelas maksud dan tujuannya. Yang termasuk dalam prinsip ini adalah (dalam gerakan gambar inbetween/ gambar di antara 2 key pose) perubahan volume, ukuran, proporsi, bahkan juga bisa berupa gerakan yang lebih liar dan spontan.
Pose to Pose
Yang kedua adalah Pose to Pose, yaitu pembuatan animasi oleh seorang animator dengan cara menggambar hanya pada keyframe-keyframe tertentu saja, selanjutnya in-between atau interval antar keyframe digambar/ dilanjutkan oleh asisten/ animator lain. Cara yang kedua ini lebih cocok diterapkan dalam industri karena memiliki kelebihan: waktu pengerjaan yang relatif lebih cepat karena melibatkan lebih banyak sumber daya.
Dalam Pose to Pose, segala pergerakan sudah diplanning terlebih dahulu. Jadi, animator telah menyiapkan gerakan-gerakan utamanya (key pose), kemudian setelah semuanya oke, dia baru melanjutkan dengan detail gerakan diantara (in-between) masing-masing key pose itu.
5) Follow Through And Overlapping Action
Follow through adalah tentang bagian tubuh tertentu yang tetap bergerak meskipun seseorang telah berhenti bergerak. Misalnya, rambut yang tetap bergerak sesaat setelah berhenti berlari.
Konsep dari Follow Through Action adalah bahwa benda-benda yang saling berhubungan, tidak pernah bergerak bersamaan. Ketika ada 1 benda yang menjadi 'lead' (benda utama yang bergerak), maka semua benda-benda yang tersambung dengan benda 'lead' ini akan ikut bergerak tapi tidak secara bersamaan.
Overlapping action secara mudah bisa dianggap sebagai gerakan saling-silang. Maksudnya, adalah serangkaian gerakan yang saling mendahului (overlapping). Pergerakan tangan dan kaki ketika berjalan bisa termasuk didalamnya.
6) Slow In And Slow Out
Slow In dan Slow Out menegaskan kembali bahwa setiap gerakan memiliki percepatan dan perlambatan yang berbeda-beda. Slow in terjadi jika sebuah gerakan diawali secara lambat kemudian menjadi cepat. Slow out terjadi jika sebuah gerakan yang relatif cepat kemudian melambat.
Contoh: Dalam gerakan misalnya mengambil gelas. Tangan akan memiliki kecepatan yang berbeda ketika sedang akan menjamah gelas, dengan ketika sudah menyentuhnya. Ketika tangan masih jauh dari gelas, tangan akan bergerak relatif cepat. Sedangkan ketika tangan sudah mendekati gelas, maka secara refleks tangan akan menurunkan kecepatannya (terjadi perlambatan) atau dalam konteks ini kita menyebutnya slow out.
Slow In dan Slow Out adalah ilusi untuk membuat percepatan atau perlambatan (acceleration) sehingga dapat menimbulkan kesan tertentu. Slow In dan Slow Out ini prinsipnya sama seperti Gerak Lurus Berubah Beraturan (GLBB). Oleh karena itu dalam rumus GLBB ada variable a / acceleration yang dapat bernilai + (percepatan) atau - (perlambatan).
Gambar sebelah kiri adalah gambar bola yang jatuh dengan kecepatan konstan, sedangkan yang kanan adalah bola yang jatuh dengan efek slow in. Kedua animasi ini juga memiliki jumlah frame atau gambar yang sama.
7) Arch
Archs ini akan membuat gerakan animasi kita menjadi lebih alami, khususnya untuk gerakan manusia dan hewan. Cara berpikir dari prinsip ini adalah seperti sebuah pendulum. Semua gerakan tangan, kaki, memutar kepala, dan gerakan bola mata semuanya dilakukan dengan mengikuti sebuah kurva. Prinsip ini biasanya diaplikasikan pada saat kita membuat inbetweening. Dengan Arcs, kita bisa membuat dimensi pada gerakan animasi kita, contoh membuat kepala sedikit menunduk saat menolehkan kepala akan membuat gerakan tampak lebih alami.
Dalam animasi, sistem pergerakan tubuh pada manusia, binatang, atau makhluk hidup lainnya bergerak mengikuti pola/jalur (maya) yang disebut Arcs. Hal ini memungkinkan mereka bergerak secara ‘smooth’ dan lebih realistik, karena pergerakan mereka mengikuti suatu pola yang berbentuk lengkung (termasuk lingkaran, elips, atau parabola). Pola gerak semacam inilah yang tidak dimiliki oleh sistem pergerakan mekanik/ robotik yang cenderung patah-patah.
8) Secondary Action
Secondary action adalah prinsip dimana ada gerakan sekunder yang terjadi akibat adanya gerakan utama.
Nah, gerakan utamanya adalah orang itu sedang berlari, sedangkan gerakan sekundernya adalah topi santa clausnya yang bergerak. Jadi topi itu baru ikut bergerak karena disebabkan oleh gerakan utamanya, inilah yang dimaksud dengan secondary action.
Secondary action adalah gerakan-gerakan tambahan yang dimaksudkan untuk memperkuat gerakan utama supaya sebuah animasi tampak lebih realistik. Secondary action tidak dimaksudkan untuk menjadi ‘pusat perhatian’ sehingga mengaburkan atau mengalihkan perhatian dari gerakan utama. Kemunculannya lebih berfungsi memberikan emphasize untuk memperkuat gerakan utama.
Contoh: Ketika seseorang sedang berjalan, gerakan utamanya tentu adalah melangkahkan kaki sebagaimana berjalan seharusnya. Tetapi seorang animator bisa menambahkan secondary action untuk memperkuat kesan hidup pada animasinya. Misalnya, sambil berjalan ‘seorang’ figur atau karakter animasi mengayun-ayunkan tangannya atau bersiul-siul. Gerakan mengayun-ayunkan tangan dan bersiul-siul inilah secondary action untuk gerakan berjalan.
9) Timing
Timing adalah prinsip terpenting di dalam animasi. Timing menentukan berapa gambar yang harus kita buat di antara 2 pose atau yang biasa kita sebut dengan istilah in-between.
Prinsipnya, semakin banyak inbetween, berarti durasi semakin lama sehingga action yang sedang dilakukan pun akan semakin panjang juga. Oleh karena itu, timing chart yang pas akan merepresentasikan persepsi dari action yang pas pula.
Grim Natwick -seorang animator Disney pernah berkata, “Animasi adalah tentang timing dan spacing”. Timing adalah tentang menentukan waktu kapan sebuah gerakan harus dilakukan, sementara spacing adalah tentang menentukan percepatan dan perlambatan dari bermacam-macam jenis gerak.
Contoh Timing: Menentukan pada detik keberapa sebuah bola yang meluncur kemudian menghantam kaca jendela.
Contoh Spacing: Menentukan kepadatan gambar (yang pada animasi akan berpengaruh pada kecepatan gerak) ketika bola itu sebelum menghantam kaca, tepat menghantam kaca, sesudahnya, atau misalnya ketika bola itu mulai jatuh ke lantai. Spacing (pengaturan kepadatan gambar) akan mempengaruhi kecepatan gerak bola, percepatan dan perlambatannya, sehingga membuat sebuah gerakan lebih realistis.
10) Appeal
Appeal berkaitan dengan keseluruhan look atau gaya visual dalam animasi. Kita bisa dengan mudah mengidentifikasi gaya animasi buatan Jepang dengan hanya melihatnya sekilas. Kita juga bisa melihat style animasi buatan Disney atau Dreamworks cukup dengan melihatnya beberapa saat. Hal ini karena mereka memiliki appeal atau gaya tersendiri dalam pembuatan karakter animasi.
Appeal adalah tentang bagaimana kita membuat karakter kita menjadi menarik dan tidak selalu harus yang lucu seperti yang banyak orang pikirkan.
11) Exaggeration
Exaggeration adalah upaya untuk mendramatisir sebuah animasi dalam bentuk rekayasa gambar yang bersifat hiperbolis. Dibuat untuk menampilkan ekstrimitas ekspresi tertentu, dan lazimnya dibuat secara komedik. Banyak dijumpai di film-film animasi sejenis Tom & Jerry, Donald Duck, Doraemon dan sebagainya.
Contoh: 1) Bola mata Tom yang ‘melompat’ keluar karena kaget, 2) Muka Donald yang membara ketika marah, 3) Air mata Nobita yang mengalir seperti air terjun ketika menangis.
Exaggeration adalah salah satu kekuatan medium animasi. Pada intinya melebih-lebihkan action, ekspresi atau apapun dalam animasi kita sehingga terlihat lebih menarik dan lebih cartoon.
12) Solid Drawing
Menggambar sebagai dasar utama animasi memegang peranan yang signifikan dalam menentukan -baik proses maupun hasil- sebuah animasi, terutama animasi klasik. Seorang animator harus memiliki kepekaan terhadap anatomi, komposisi, berat, keseimbangan, pencahayaan, dan sebagainya yang dapat dilatih melalui serangkaian observasi dan pengamatan, dimana dalam observasi itu salah satu yang harus dilakukan adalah: menggambar.
Meskipun kini peran gambar -yang dihasilkan sketsa manual- sudah bisa digantikan oleh komputer, tetapi dengan pemahaman dasar dari prinsip ‘menggambar’ akan menghasilkan animasi yang lebih ‘peka’.
Solid Drawing adalah kemampuan untuk menggambar karakter dalam berbagai angle sehingga karakter tersebut terlihat bervolume dan konsisten dalam setiap frame animasi.Segala atribut seperti mata, pakaian, aksesoris, dan apapun yang menempel dengan si karakter tetap konsisten letak dan bentuknya.
Solid drawing berbeda dengan 'detailed drawing' dan 'realistic drawing', solid drawing lebih menekankan pada bagaimana karakter tersebut bisa dengan baik dianimasikan dalam ruang 3D.
Sumber :
Langganan:
Postingan (Atom)